Mi primer proyecto Arduino
He buscado proyectos para comenzar este nuevo reto, y he encontrado uno muy interesante donde se crea un lanzador de dados. Simula los movimientos de un dado.
Este proyecto utiliza una variedad de LEDs y resistencias para hacer el circuito. También usa un interruptor para decirle a nuestro Arduino cuándo generar una nueva cara de dados.
El montaje de este proyecto, prometo realizarlo y compartirlo una vez que tenga en mi poder el kit Arduino!!
Tenemos que conocer los símbolos utilizados en los esquemas. Revisar un gráfico de códigos de colores para poder descifrar los valores de las resistencias, símbolos Esquemáticos en los Proyectos Arduino. Cuando se realizan proyectos de Arduino, quizás necesites consultar un esquema.
Comparto la siguiente tabla, a modo de ejemplo que muestra los símbolos esquemáticos comunes que podemos encontrar al construir proyectos de Arduino:
 |
| Copiado de: https://descubrearduino.com/ |
Los componentes que se necesitan son
- Arduino UNO
- 7 LEDs
- 7 resistencias de 100 ohmios (marrón, negro, marrón)
- 1 resistencia de 100k ohmio 100k (amarillo, negro, marrón)
- Interruptor / pulsador físico
- Tablero de circuitos o breadboard
- Cable para el tablero
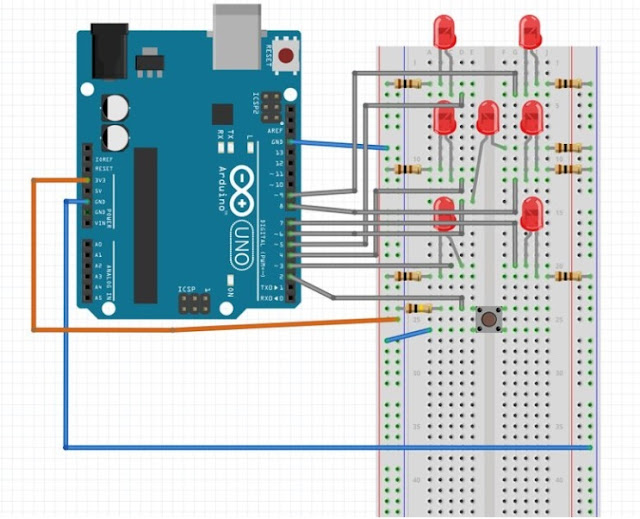
Esquema del Circuito
 |
| Copiada de https://descubrearduino.com/dados/ |
Un interruptor está configurado en un circuito de tipo H, por ejemplo en nuestro diagrama es un lado H. Los cables superior izquierdo y superior derecho están separados de los cables inferiores. Al pulsar el botón se conecta la parte superior y la parte inferior de los cables que forman un circuito activando así nuestros dados.
Ejecutamos una conexión 3v3 al interruptor y tenemos una resistencia de 100k a tierra. Entre el resistor de 100k y el interruptor tenemos el cable funcionando hasta el pin 2. Esto detectará cuando el interruptor ha sido presionado.
Cada uno de los LEDs se posicionan para asemejarse a una cara de dado. Estos están un poco más espaciados por lo que es más fácil de ver en el circuito de diagrama de arriba. Cada uno de los LEDs está conectado al raíl de tierra a través de una resistencia de 100 ohmios. El final positivo de los LEDS se conecta a un pin en el Arduino. Puedes ver qué LED están conectados a qué pin en la tabla de abajo.
Código
El código es bastante largo. Este proyecto introduce un dispositivo de entrada (interruptor) y también produce un número aleatorio utilizando la función randomSeed ().
Esta primer parte es donde se declaran las variables. BottomLeft se refiere a la ubicación del LED, lo que facilita su identificación al editar el script. El número que estamos dando a estas variables son los pines a los que están conectados. Las variables state y randNumber se utilizarán para almacenar números.
El siguiente fragmento de código es la configuración y es donde asignamos pines para ser salida o entradas y cualquier otra cosa que necesitamos configurar antes de ejecutar cualquier código adicional. Utilizamos RandomSeed para configurar un generador de números aleatorios.
La parte de bucle del script continúa haciendo bucle hasta que el Arduino se apaga o se carga un nuevo conjunto de código. Al inicio del bucle de dados Arduino verificamos si el interruptor ha sido presionado (alto).
Si se cumplen las condiciones, cambiamos el estado a 1 y obtenemos un número aleatorio entre 1 y 7. Una vez que tengamos el número aleatorio verificamos qué es y ejecutamos la función relevante. Una vez que la función se hace esperamos 4 segundos y luego apagamos los LEDs y volvemos a nuestro estado normal de 0.
A continuación se muestra un ejemplo de la función seis. Esto se llama cuando el dado produce el número seis. Como se puede ver claramente, convierte todos los LEDS relevantes a alto. Esto hará que todos los LEDs se enciendan para que obtenga la cara correcta de los dados mostrándose en nuestro circuito.
Comparto el código completo:
Un dato importante.
Los códigos de colores de resistencias electrónicas
Cuando se desarrollan proyectos de electrónica Arduino, a menudo es necesario consultar un esquema o identificar una resistencia. Utiliza esta tabla para identificar el valor de una resistencia, en Ohms, de su código de color:
Por ejemplo: Una resistencia de 4,700Ω (4,7KΩ) tendrá rayas amarillas, violeta, naranja y dorada:













Comentarios
Publicar un comentario